Brand idea
Our brand idea is the bridge between our strategy and visual identity — it’s the concept that underpins the visual concept that helps us bring our brand to life.
The idea
Every element in our toolkit is designed to create focus, complemented by graphic elements that represent our impact on the world around us. Tonally, we combine bold, eye-catching elements with striking sophistication.
Every element in our toolkit is designed to create focus, complemented by graphic elements that represent our impact on the world around us. Tonally, we combine bold, eye-catching elements with striking sophistication.
Focus
& impact
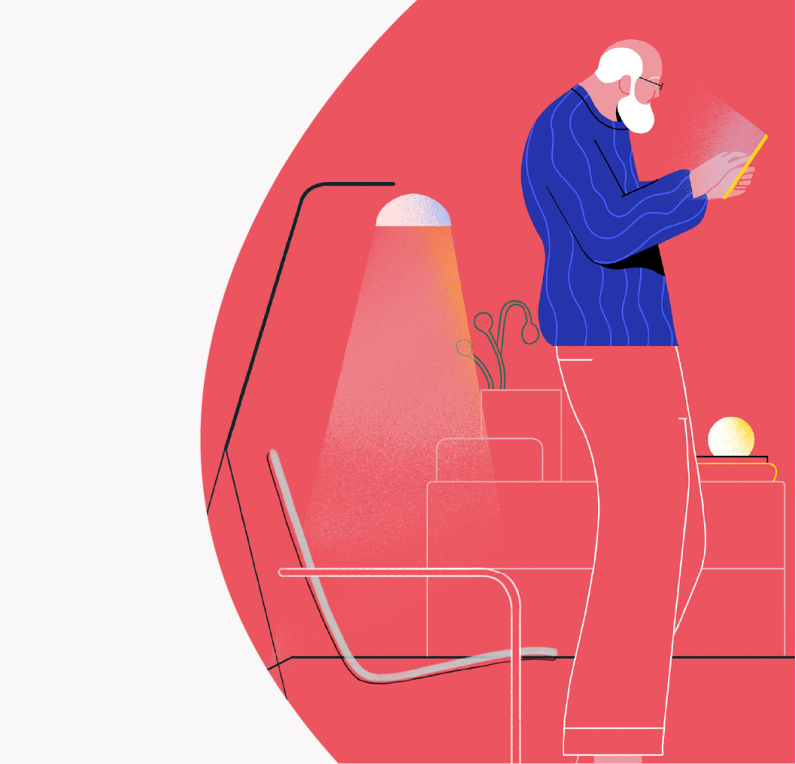
Here’s an example of our Focus and Impact concept in use. In every touchpoint, we should make sure we convey an equal balance of both — creating clear focus first, then demonstrating impact — a hint at “what’s next”.
Here’s an example of our Focus and Impact concept in use. In every touchpoint, we should make sure we convey an equal balance of both — creating clear focus first, then demonstrating impact — a hint at “what’s next”.



Focus
Here are some ways to create Focus:
Here are some ways to create Focus:
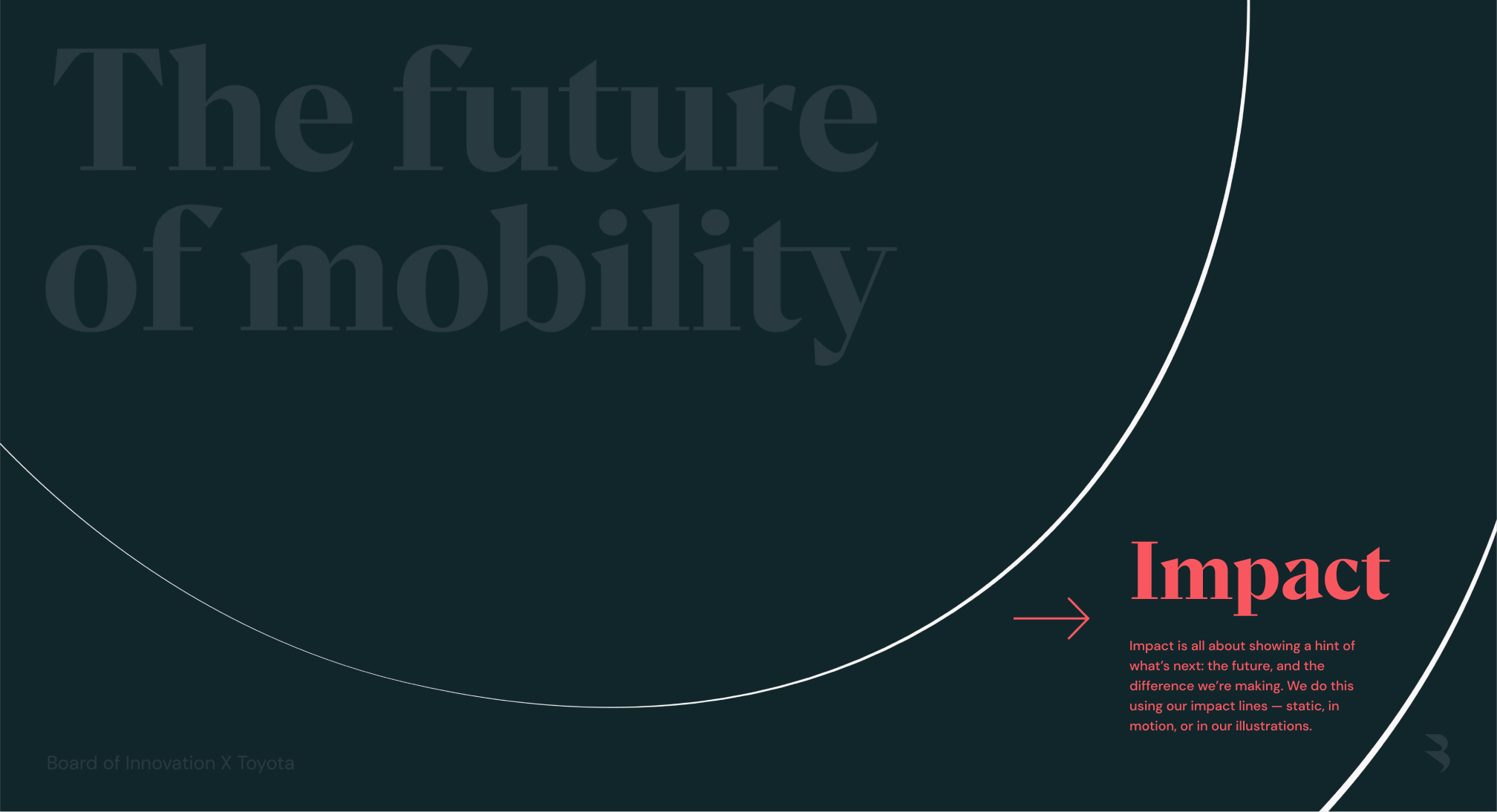
Impact
Once we’ve created Focus, we can start to demonstrate Impact:
Once we’ve created Focus, we can start to demonstrate Impact:
Bringing it together
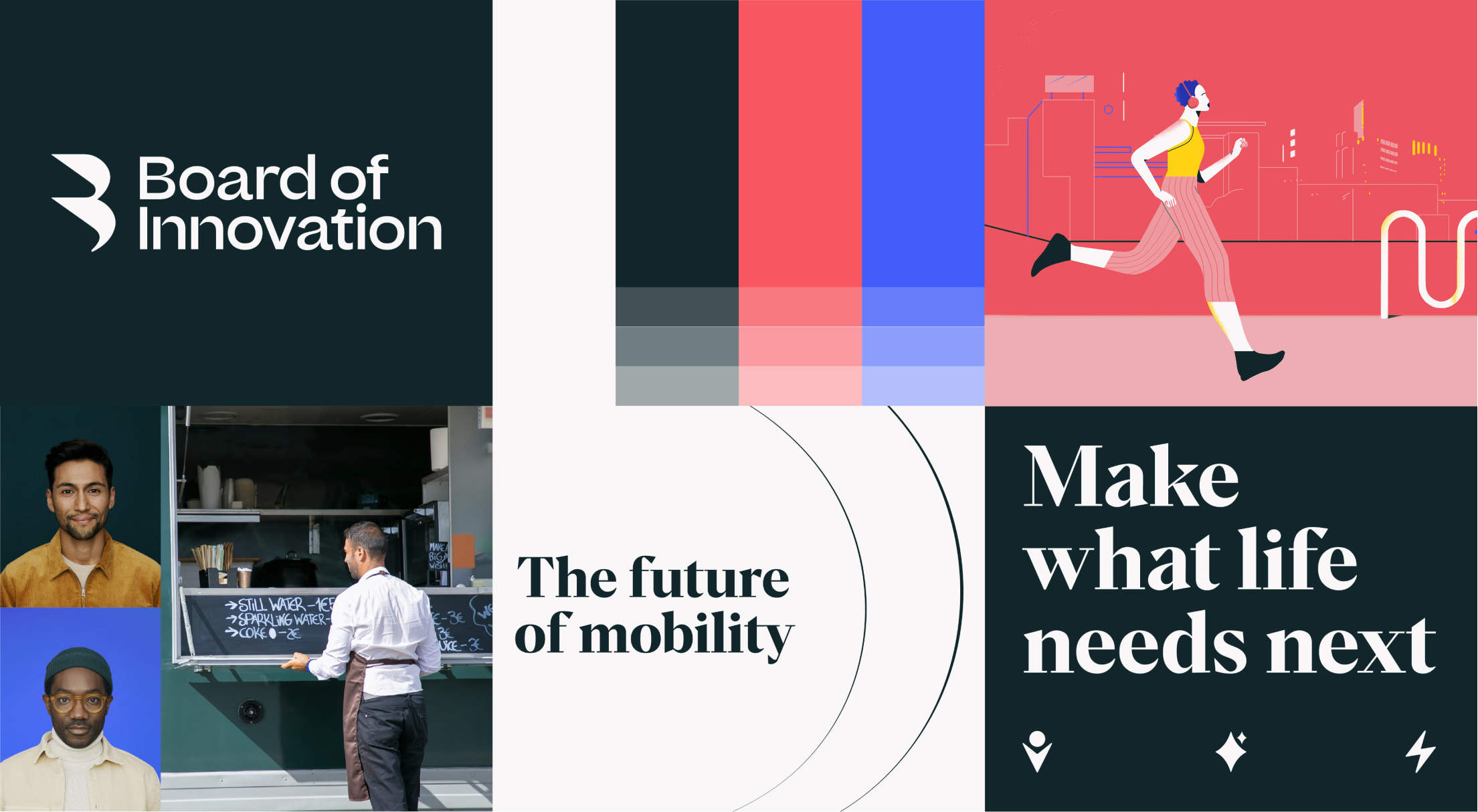
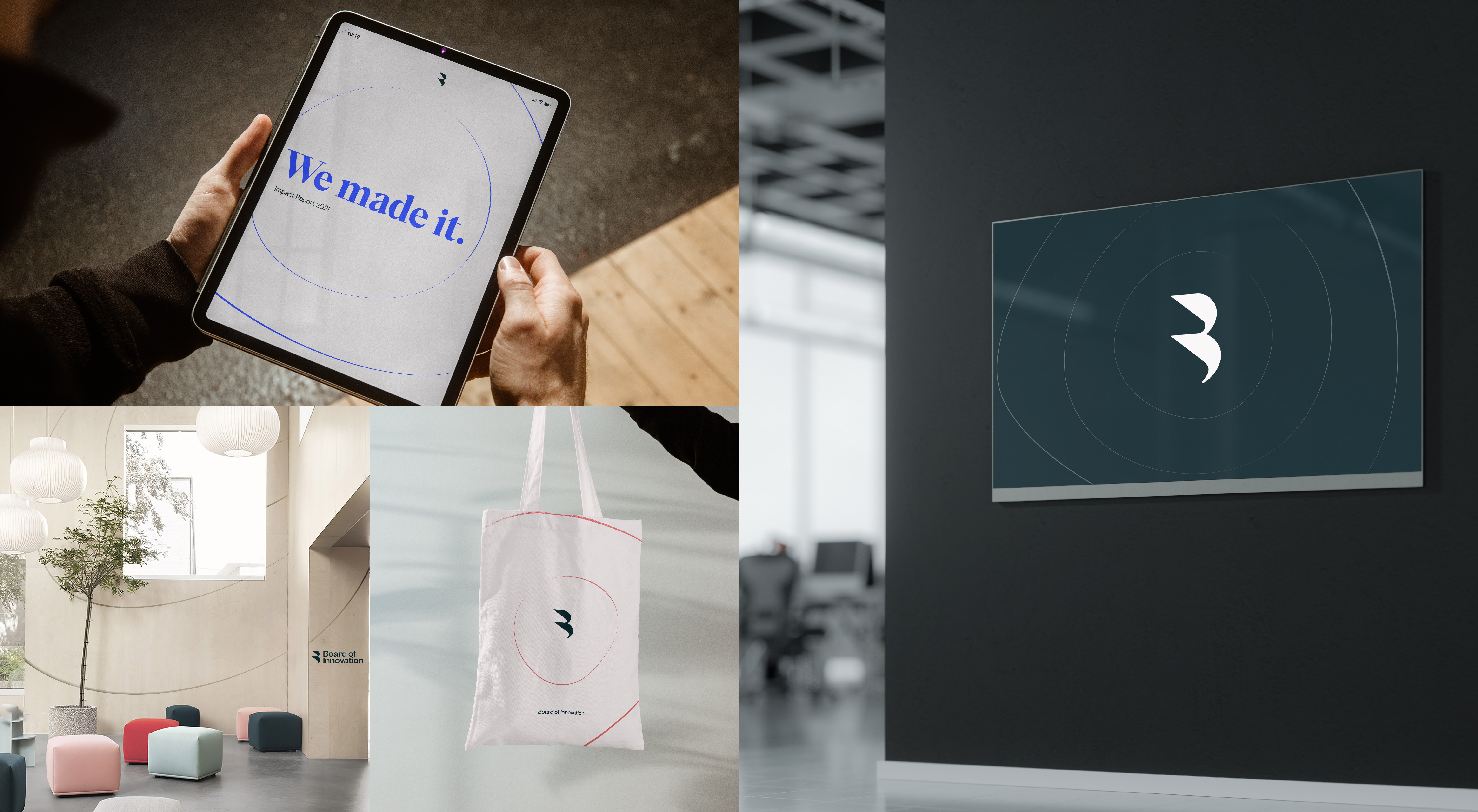
This is a snapshot overview of our visual identity: a flexible, simple system designed to dial up to full expression, or dial down for paired back strategic sophistication. Our core principles of Focus and Impact work in tandem throughout our entire brand to tell the story of our strategy — making what life needs next.
This is a snapshot overview of our visual identity: a flexible, simple system designed to dial up to full expression, or dial down for paired back strategic sophistication. Our core principles of Focus and Impact work in tandem throughout our entire brand to tell the story of our strategy — making what life needs next.