Illustration
Our illustration style is bespoke to us. It consists of full scenes that represent what life needs next — for a diverse range of people, communities and industries around the world.
Introduction

01. Overview
Our illustrations tell engaging stories about our work, the industries we’re changing, and the impact we are making. They’re a striking, ownable part of the brand which injects personality and fun, while providing a practical alternative when we don’t have photographic assets to use.
Illustration scenes
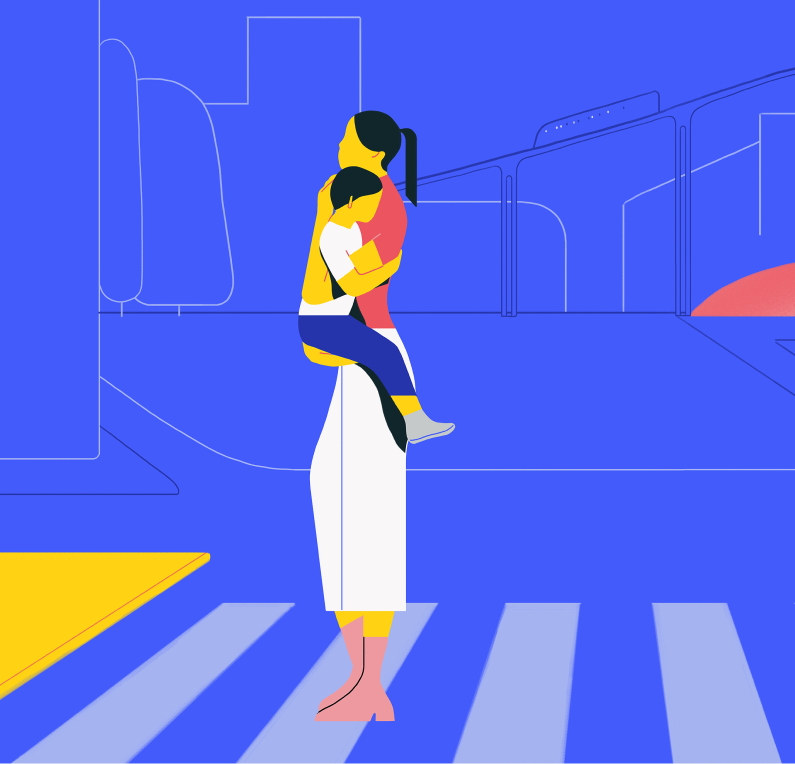
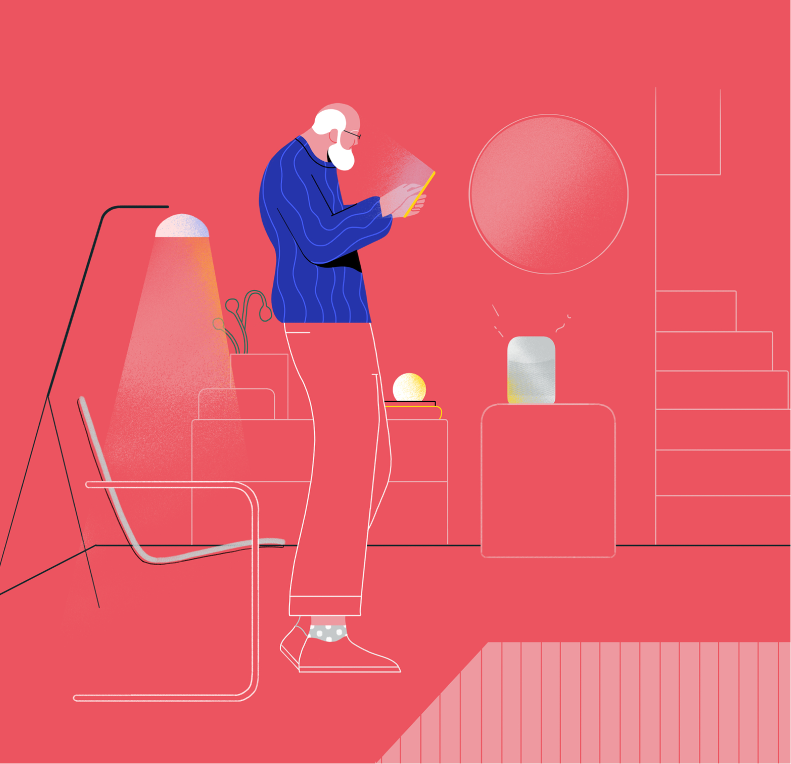
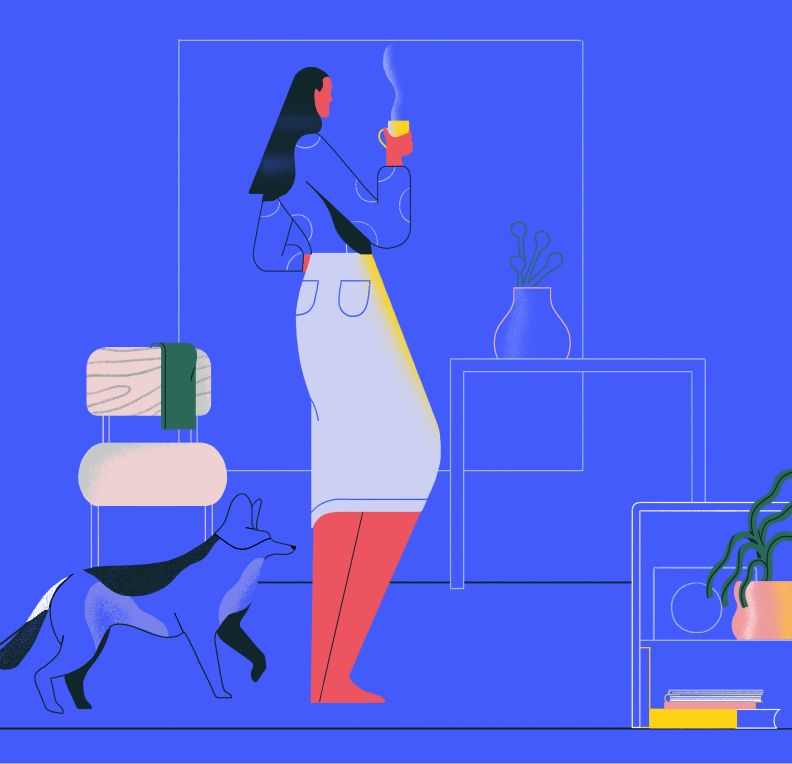
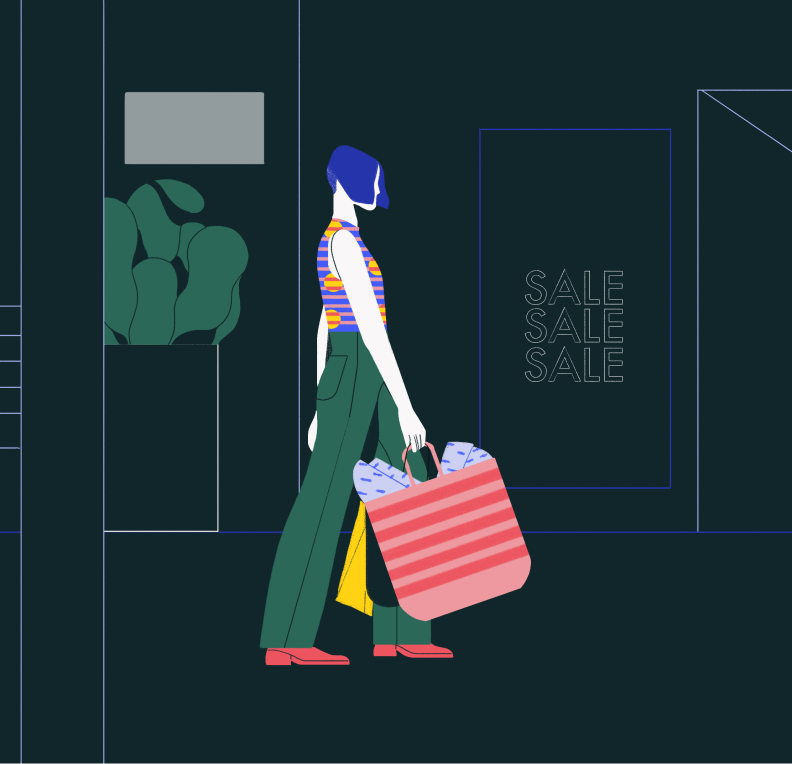
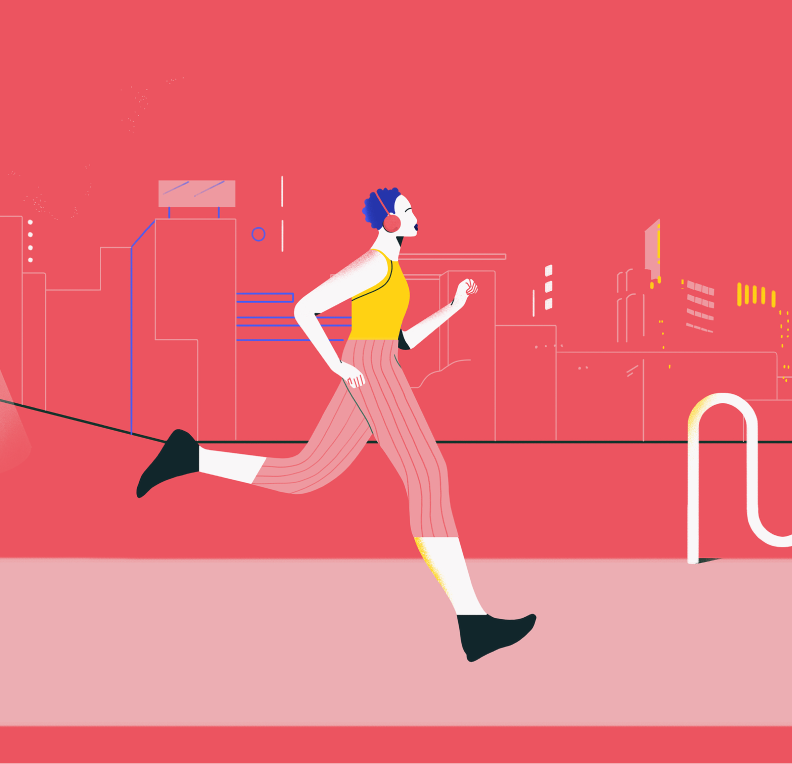
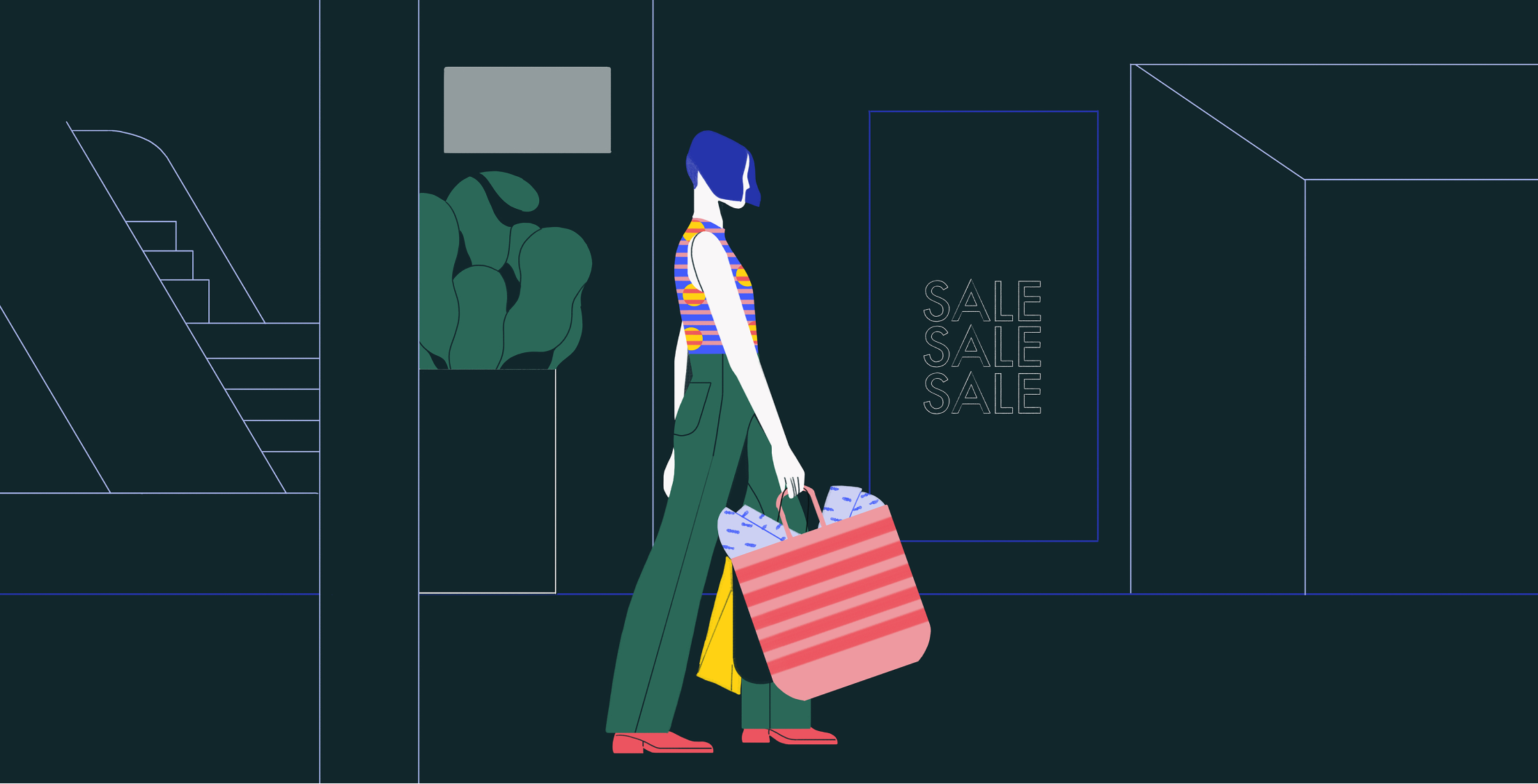
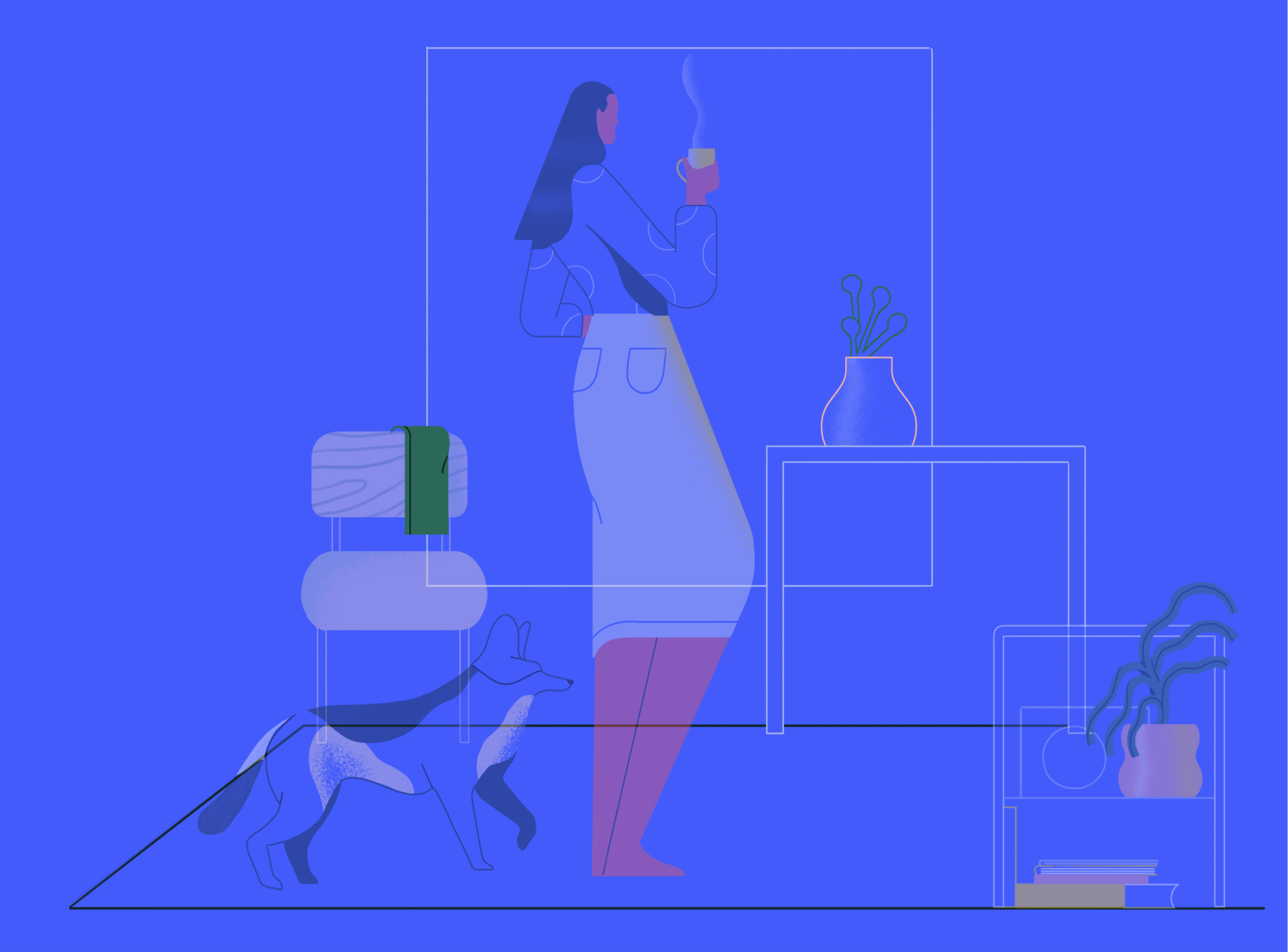
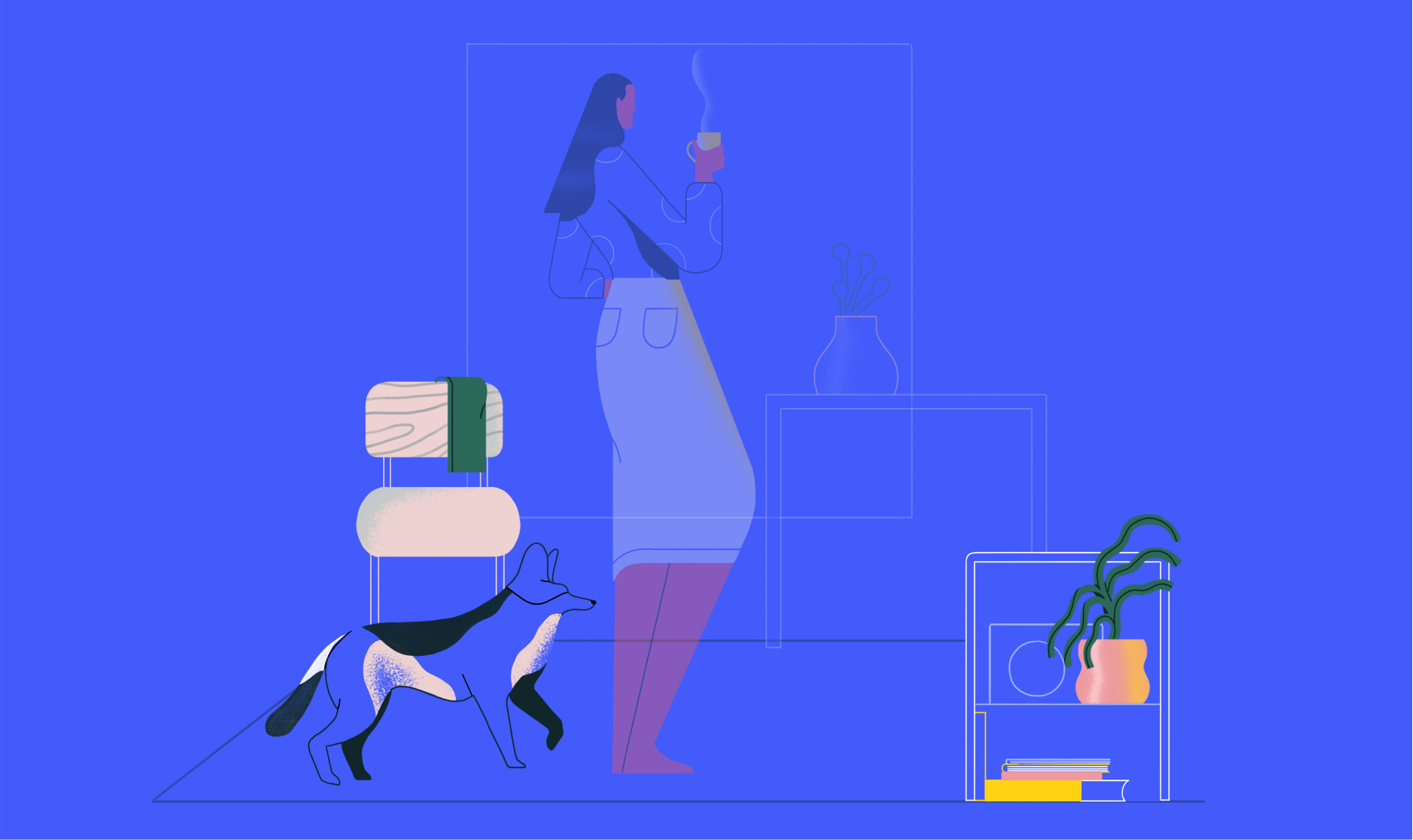
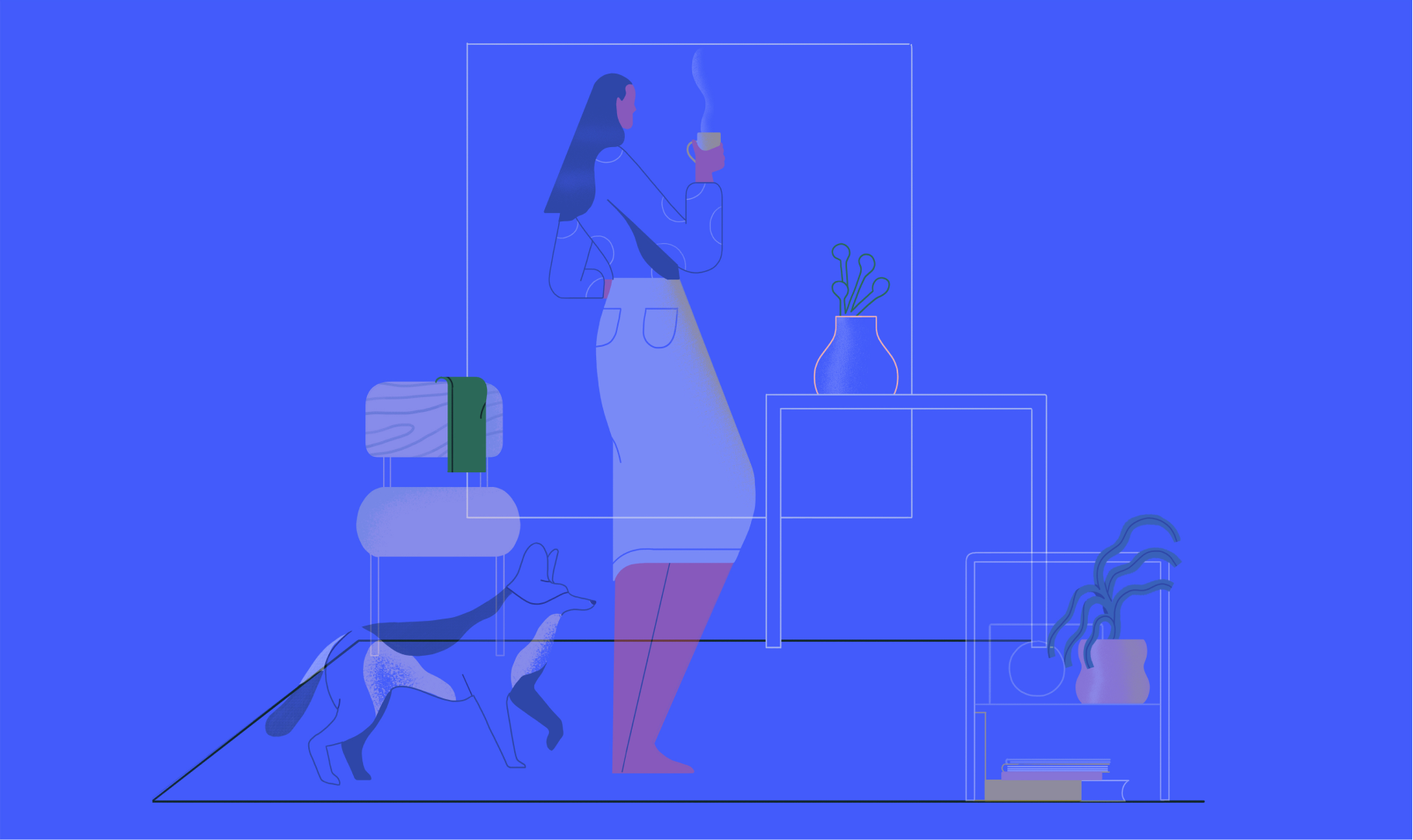
Our illustrations are scenes created by a modular illustration system, focussed around a central character representing a specific industry, doing a certain action. We have supporting elements surronding the character to add context and locality, and linear background scenes to tell our story of the ‘next’ and the future.
Our illustrations are scenes created by a modular illustration system, focussed around a central character representing a specific industry, doing a certain action. We have supporting elements surronding the character to add context and locality, and linear background scenes to tell our story of the ‘next’ and the future.



Style
breakdown
Our illustrations have a distinctive look and feel. The style is outlined here so when you commission more in the future, they always look consistent and on-brand.
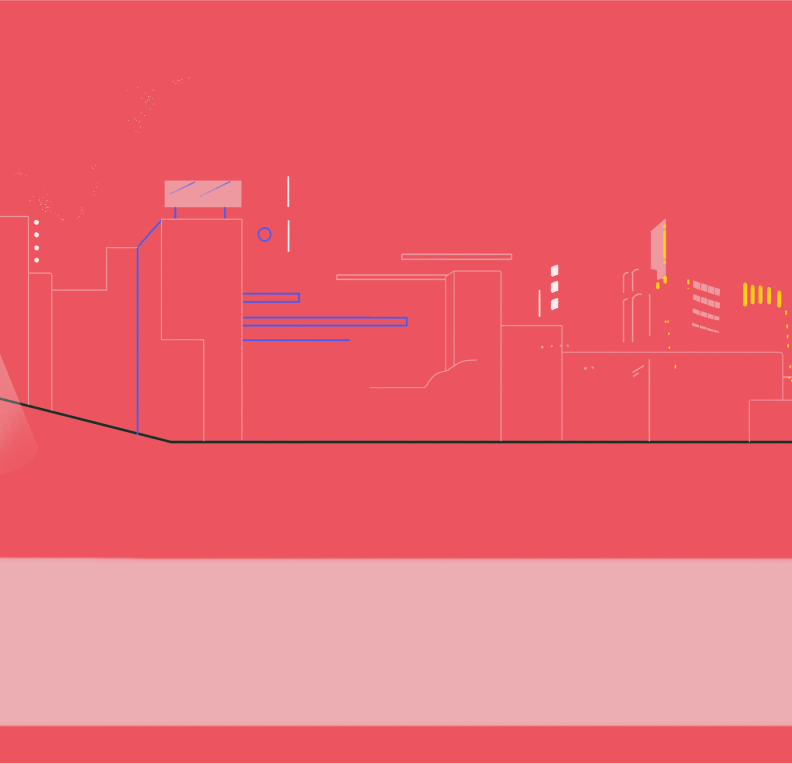
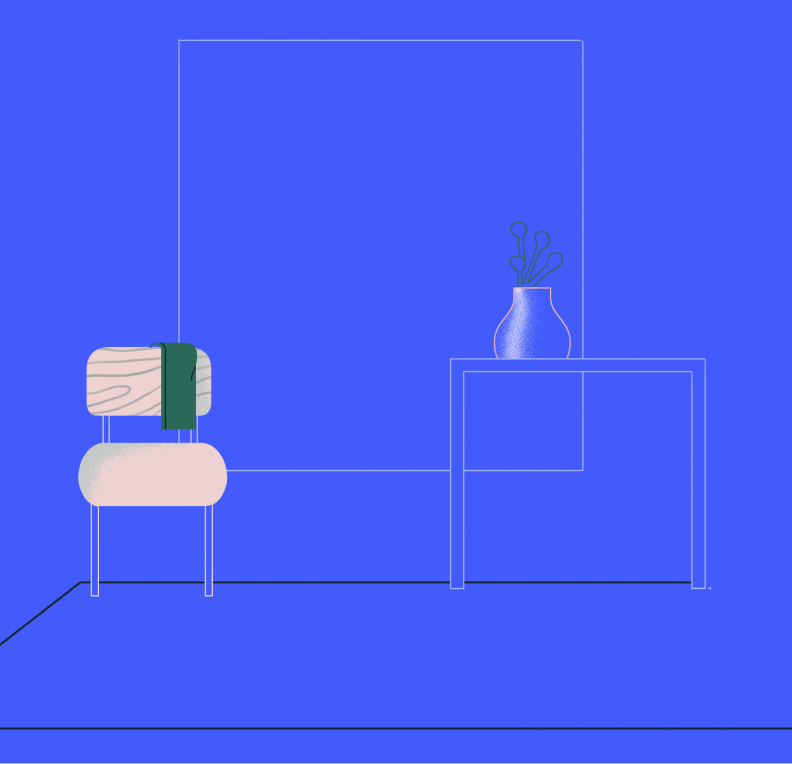
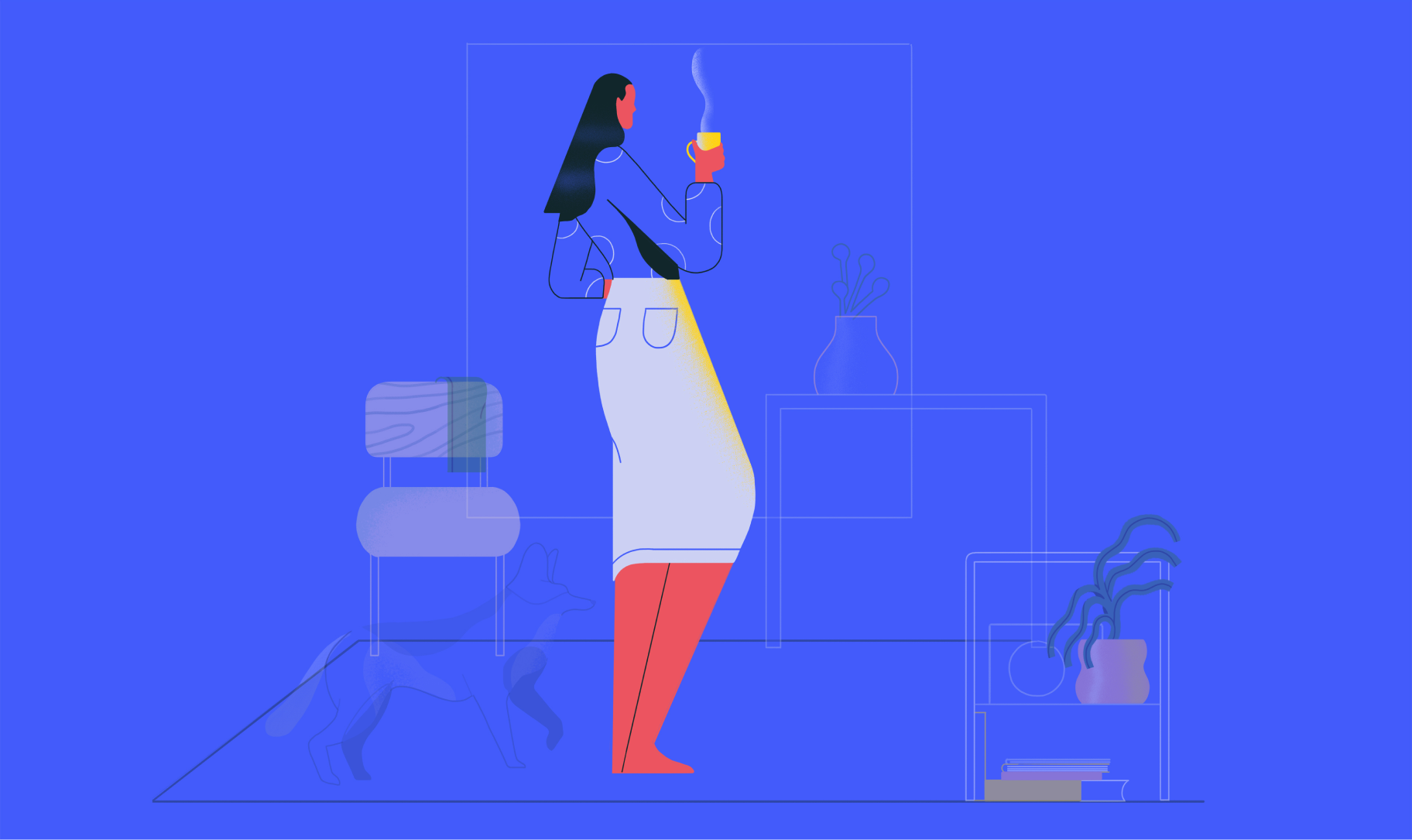
Our background should have minimal block colour, with subtly thick to thin strokes. Backgrounds should be set on a 2D plane. They need to be simplistic in form to ensure the focus is on the character. The background colour should use the primary palette.
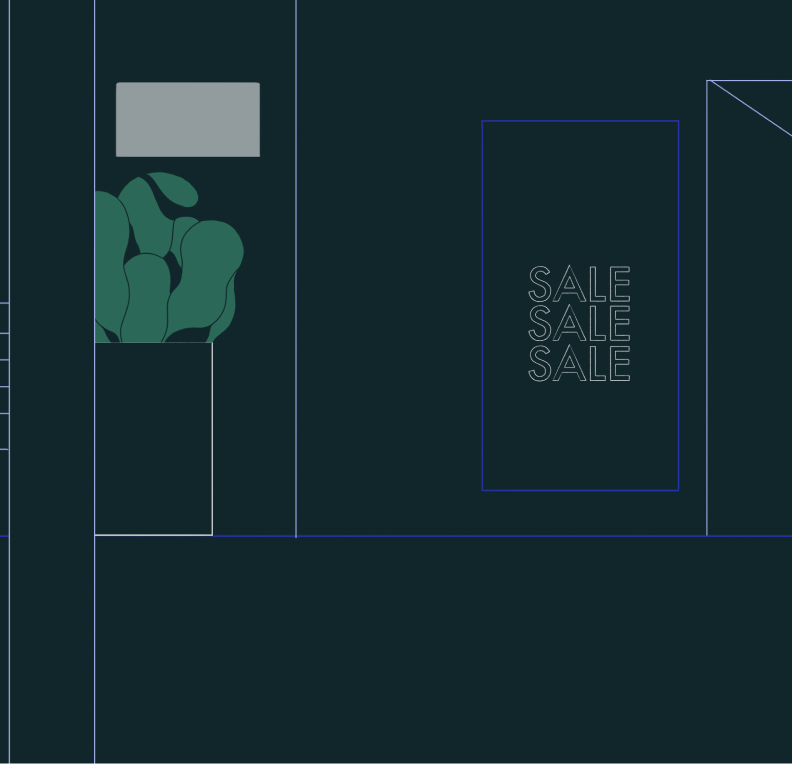
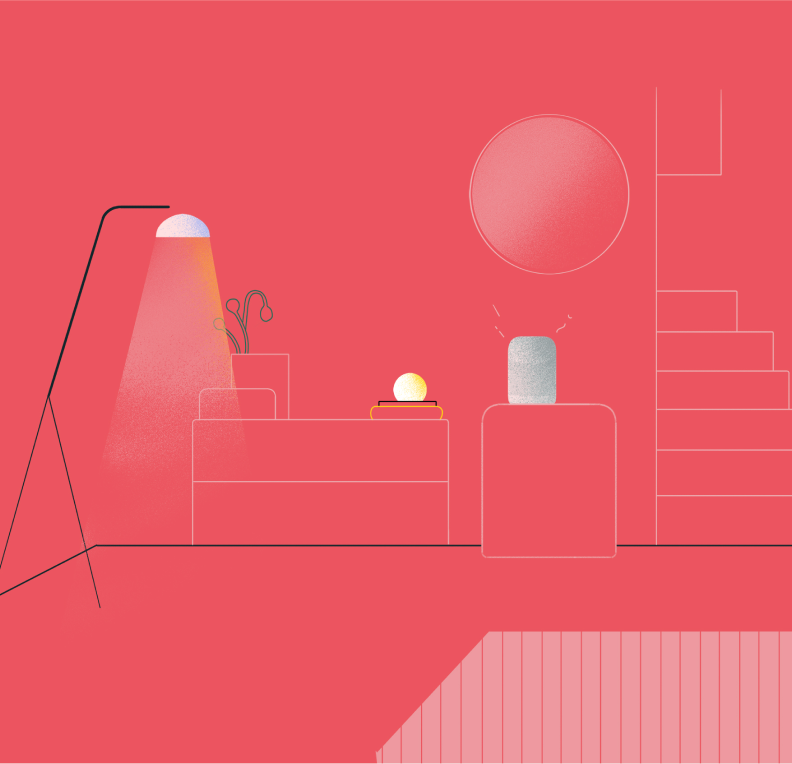
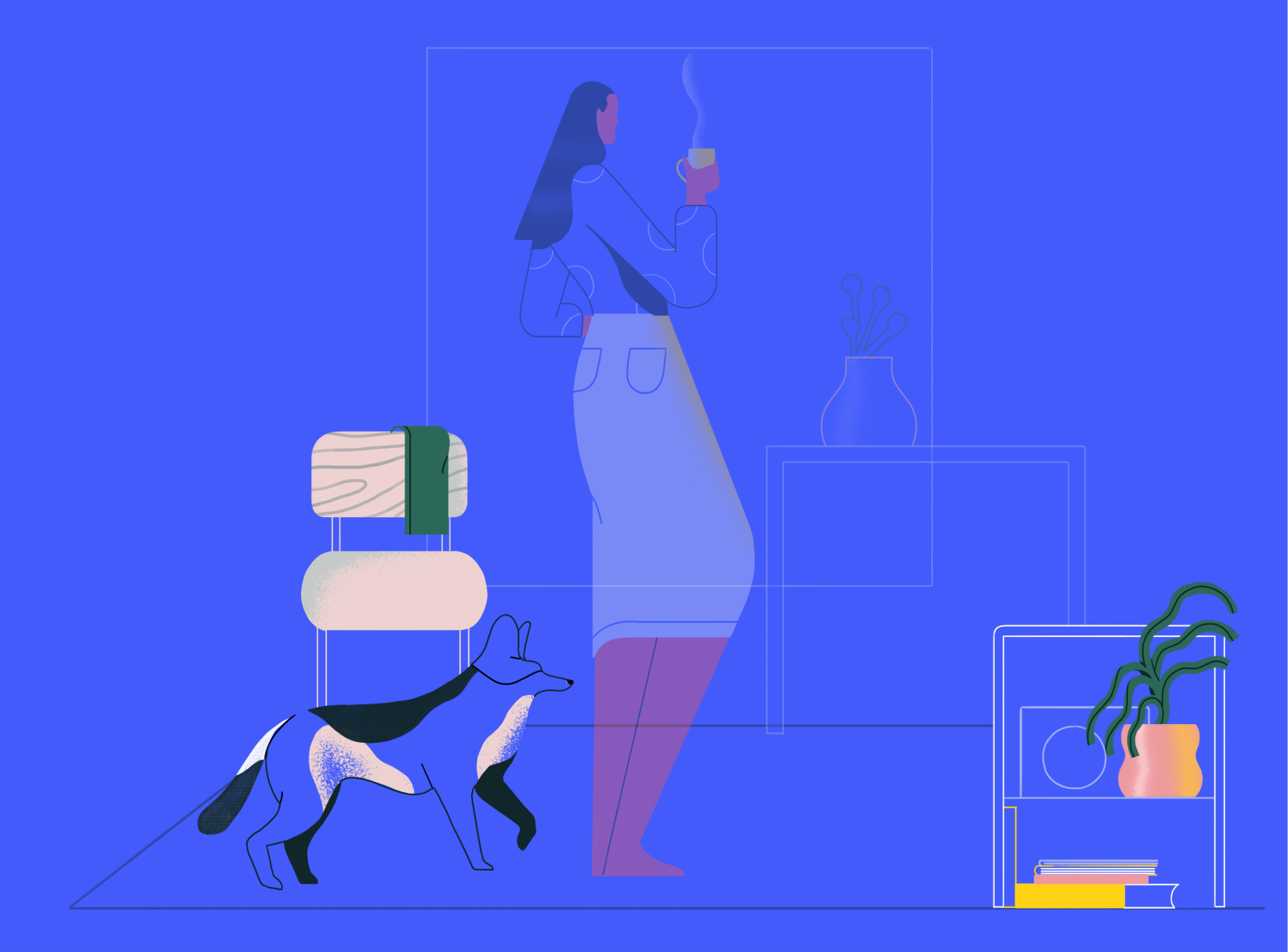
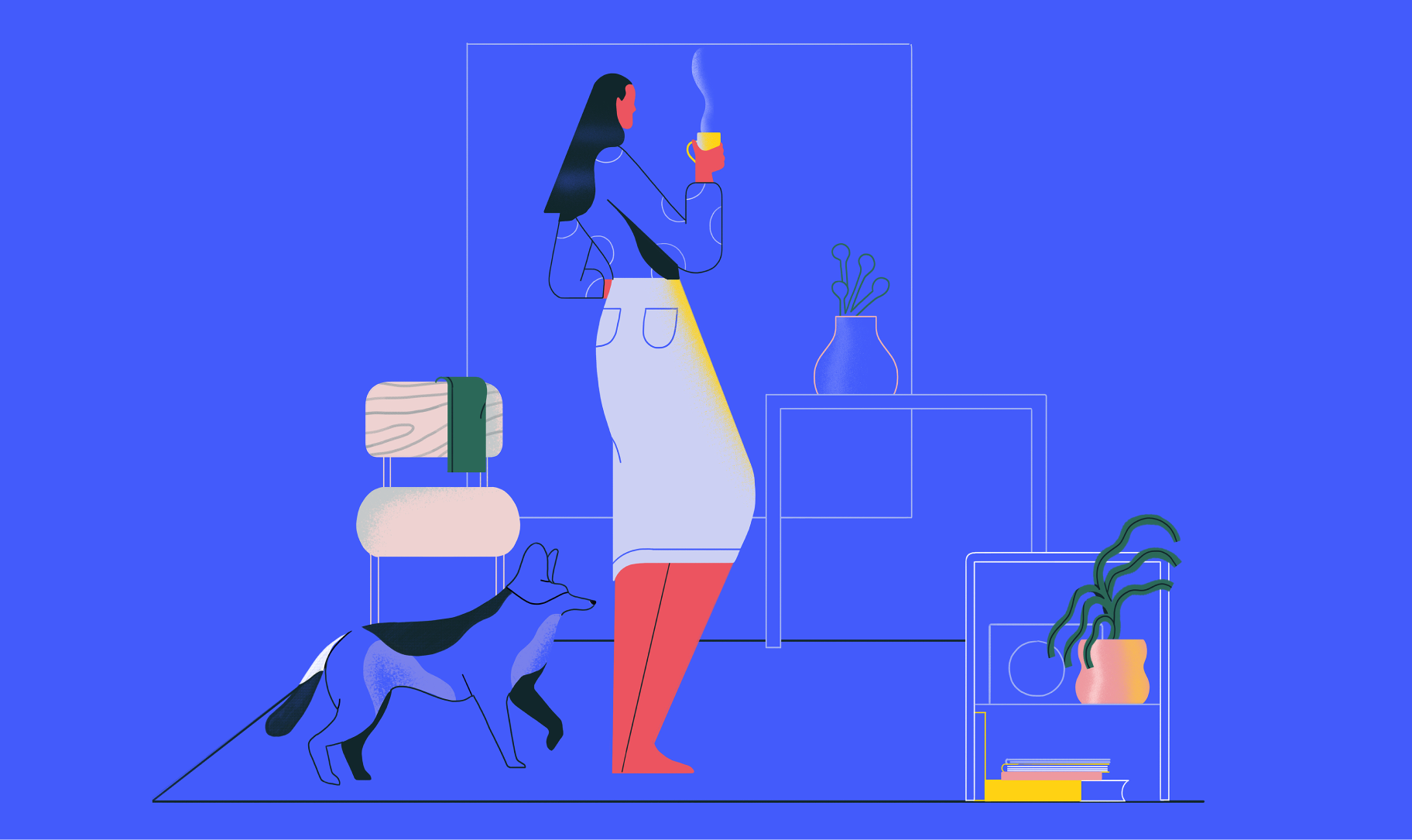
Our next layer is made up of objects. These can have colour and where appropriate, include tech objects. To bring an element of realism, gradients can be used to show light and reflection, bringing more life to the illustration.
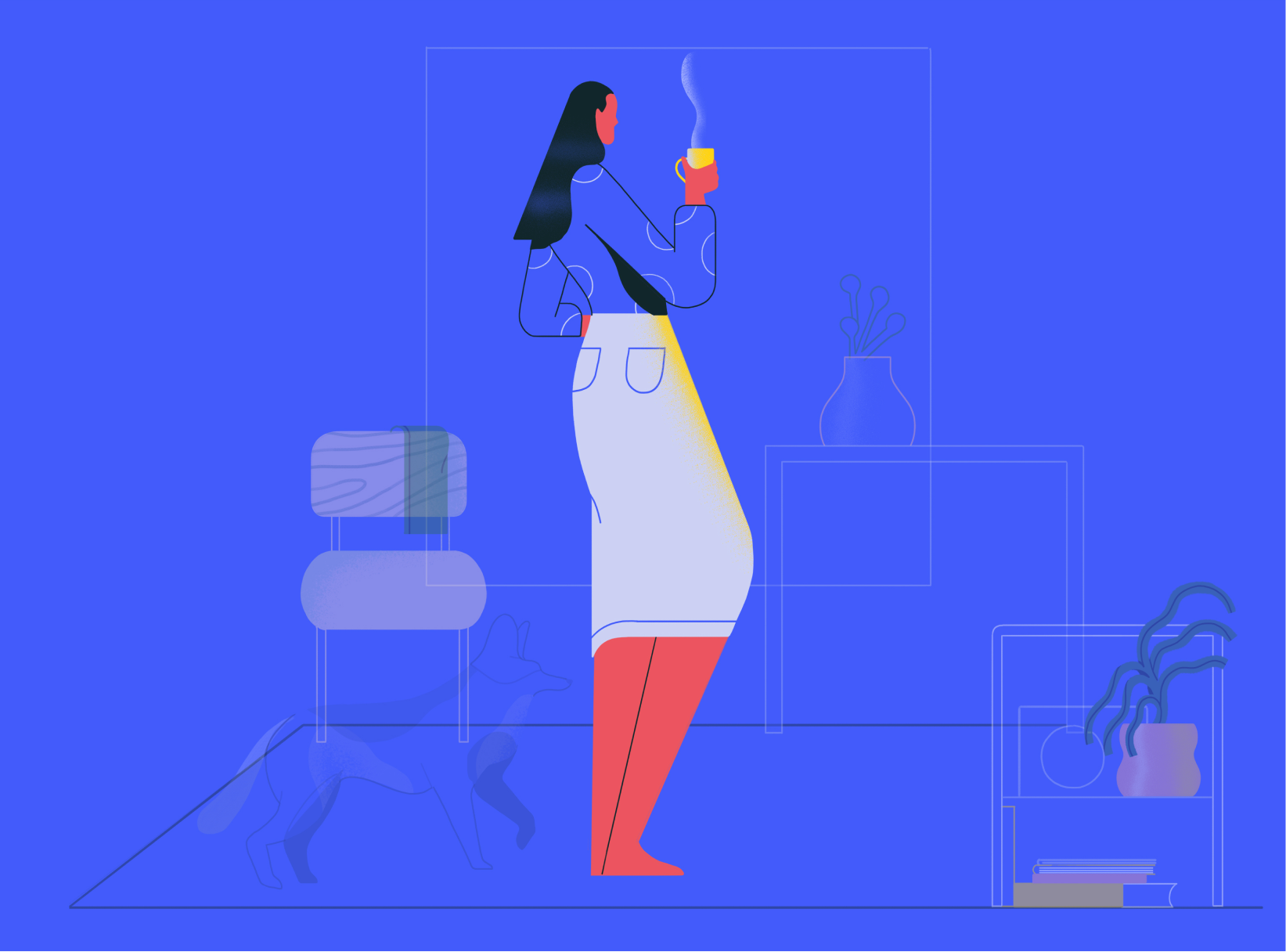
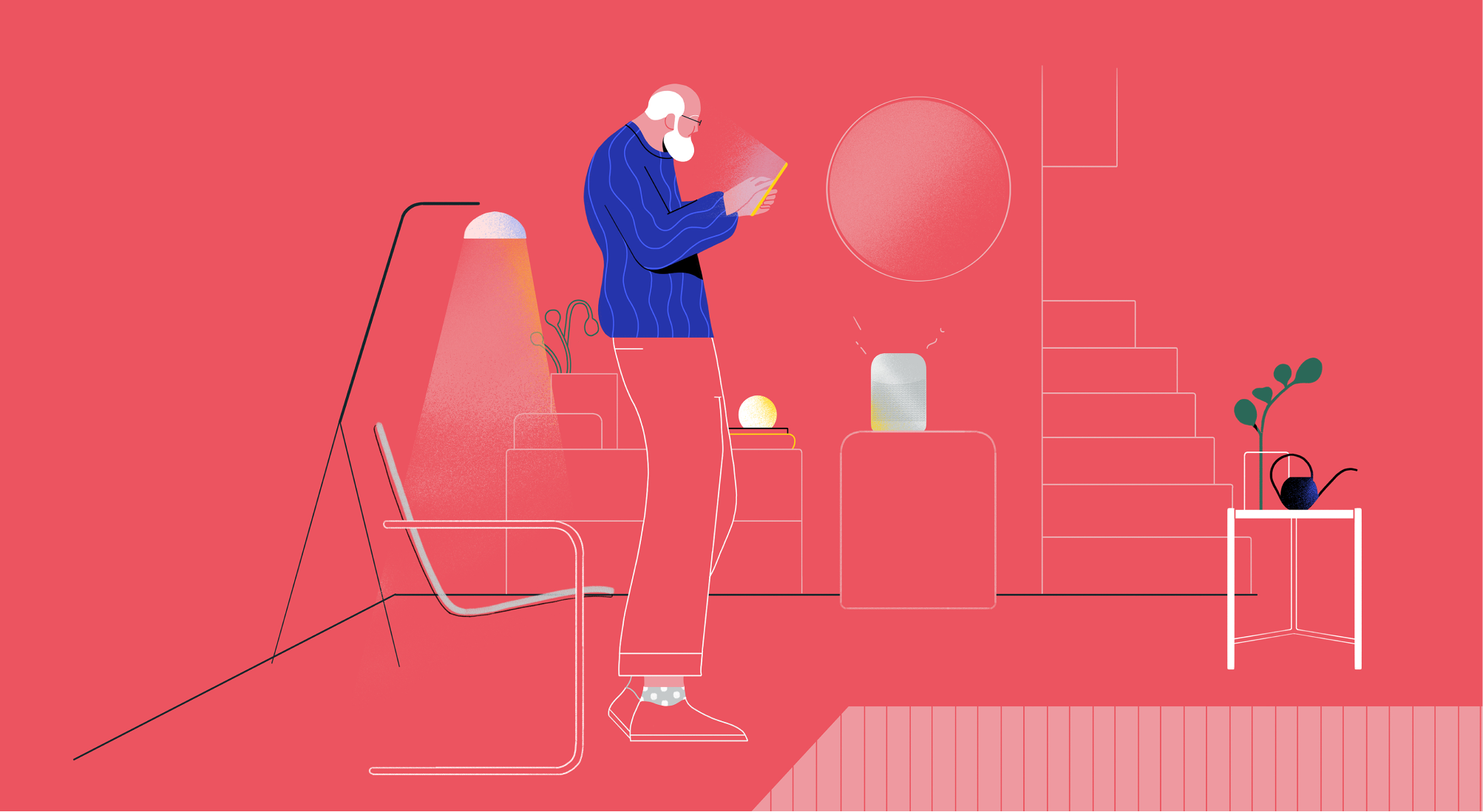
The hero of the illustration should always be the character. Characters should never feel static. Wherever possible they should be interacting with an object or product. We can use simple pattern and texture on clothing. We use a bright contrasting colour from the illustration palette to highlight the character. The illustration palette has been chosen to stand out against the background.
Our illustrations have a distinctive look and feel. The style is outlined here so when you commission more in the future, they always look consistent and on-brand.
Our background should have minimal block colour, with subtly thick to thin strokes. Backgrounds should be set on a 2D plane. They need to be simplistic in form to ensure the focus is on the character. The background colour should use the primary palette.
Our next layer is made up of objects. These can have colour and where appropriate, include tech objects. To bring an element of realism, gradients can be used to show light and reflection, bringing more life to the illustration.
The hero of the illustration should always be the character. Characters should never feel static. Wherever possible they should be interacting with an object or product. We can use simple pattern and texture on clothing. We use a bright contrasting colour from the illustration palette to highlight the character. The illustration palette has been chosen to stand out against the background.

Preset
scenes
Having a modular toolkit where elements in the scenes can change is great for future flexibilty. That being said, we’ve included some best practice set scenes below. Use these as a benchmark if creating more.
Having a modular toolkit where elements in the scenes can change is great for future flexibilty. That being said, we’ve included some best practice set scenes below. Use these as a benchmark if creating more.
Usage
examples
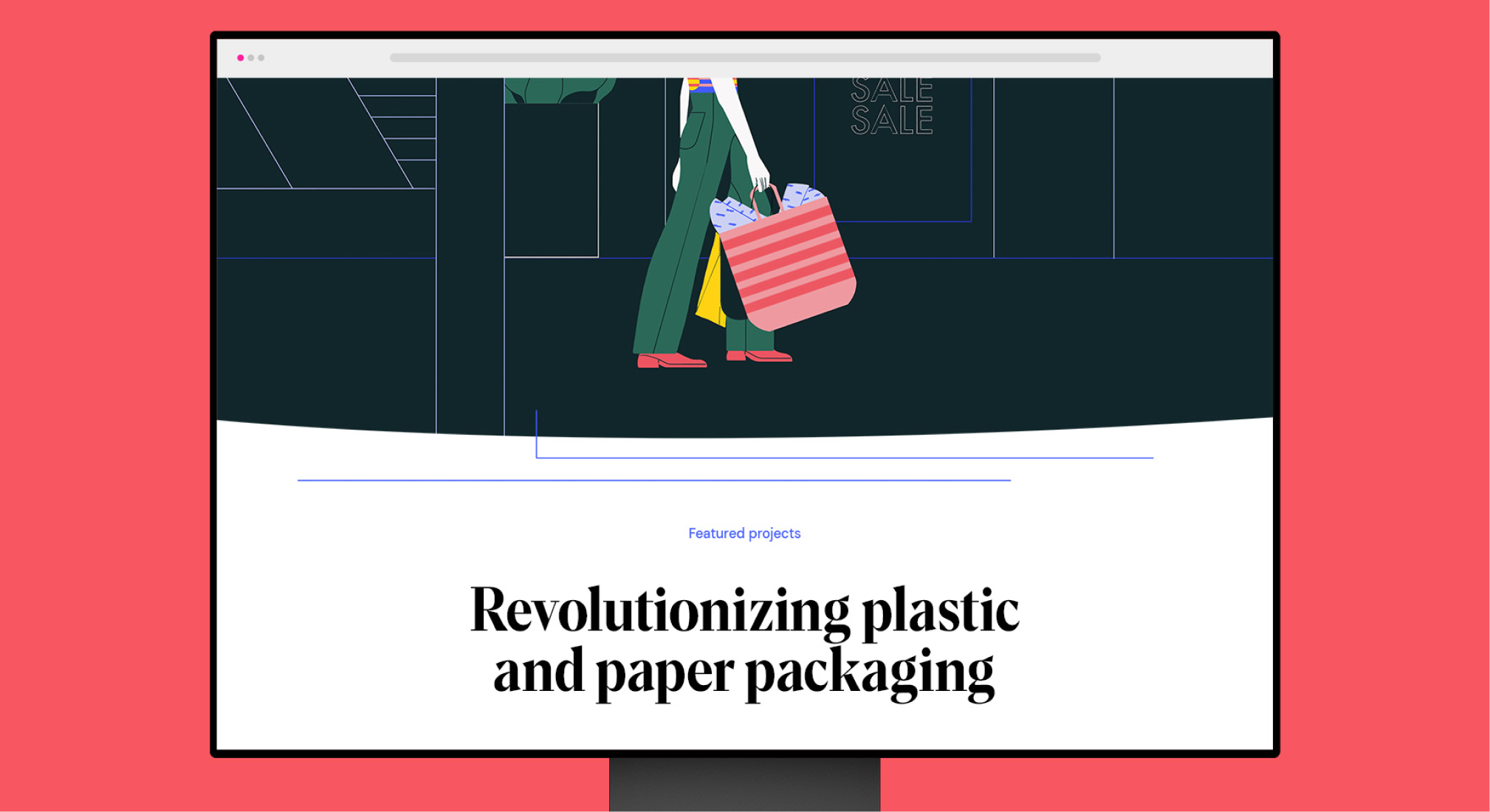
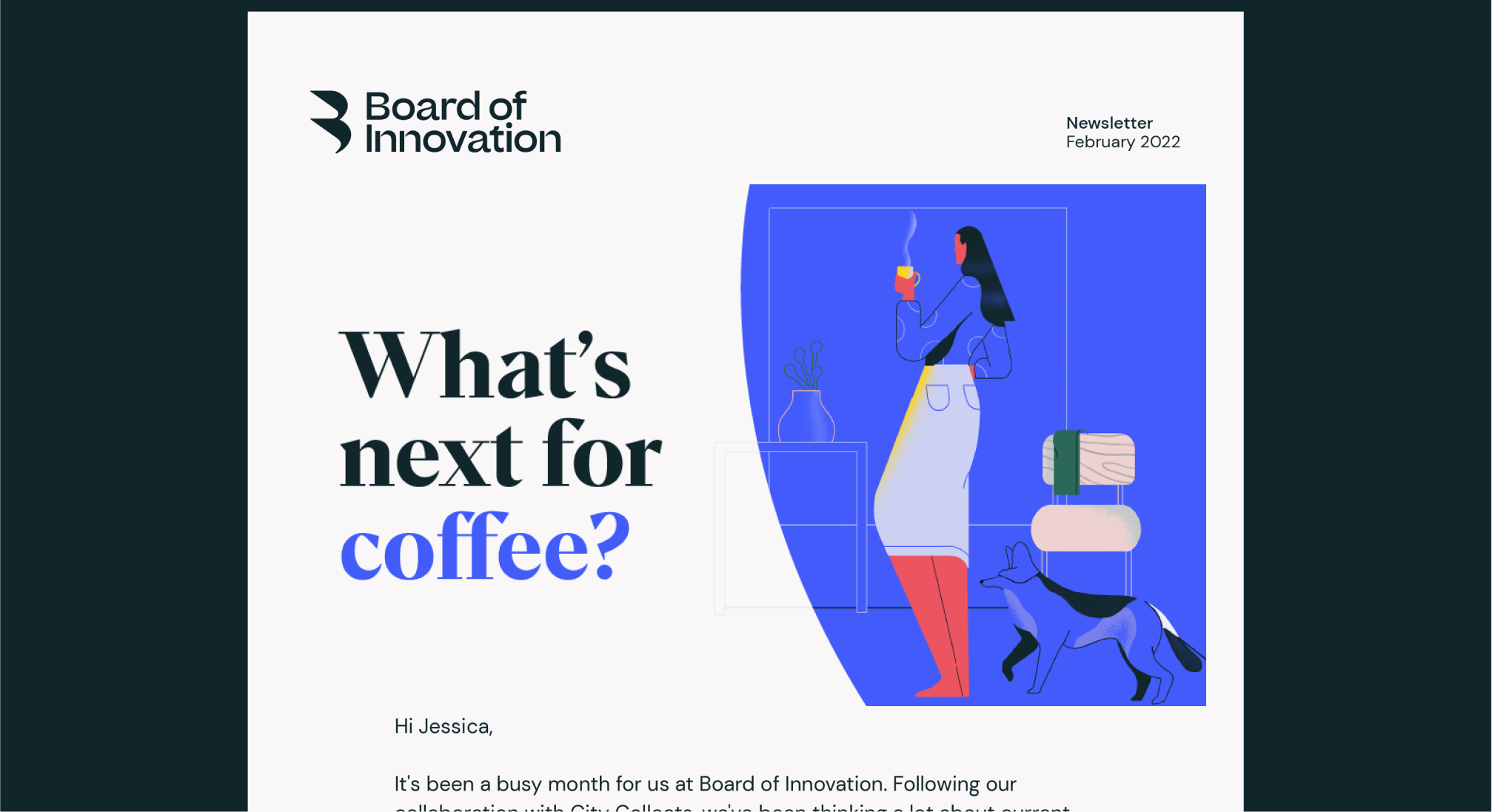
Check out these examples of our illustrations in use.
Check out these examples of our illustrations in use.
03. Toolkit
We create scenes from a modular toolkit. We have three different element types that build up our scenes; Subjects, Objects and Backdrops. These elements are changable, allowing new scenes to be created, or existing scenes to be tweaked and altered. Elements are never used individually.
Subjects
These are the different subjects in our toolkit. They are hero characters that represent and focus on different industries.
These are the different subjects in our toolkit. They are hero characters that represent and focus on different industries.
Objects
These are the objects in our toolkit; they give our subjects context. We have indoor and outdoor objects, and a mix of elements that represent Eastern and Western markets and add locality to our scenes.
These are the objects in our toolkit; they give our subjects context. We have indoor and outdoor objects, and a mix of elements that represent Eastern and Western markets and add locality to our scenes.
Backdrops
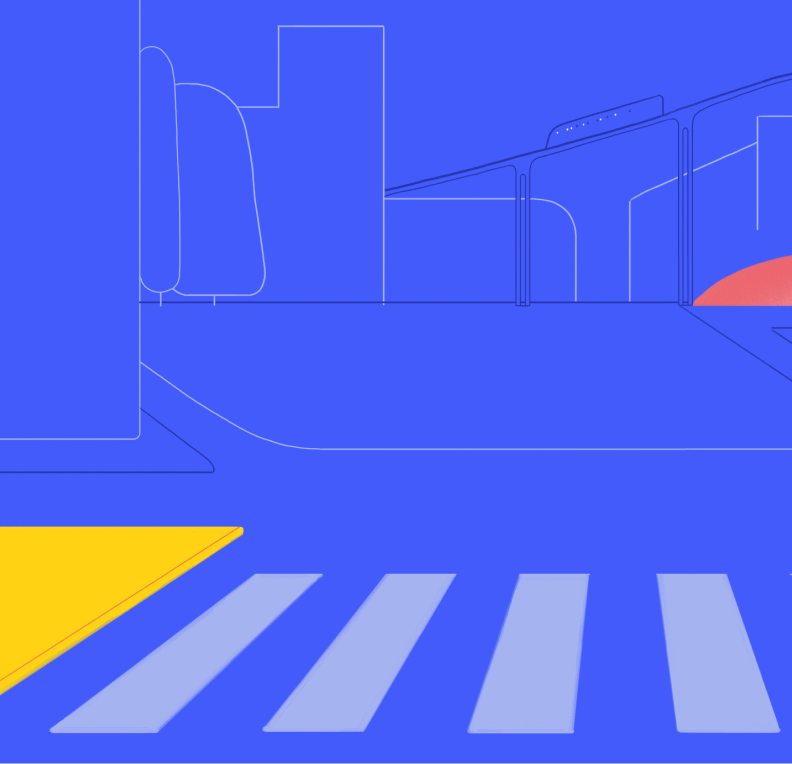
Our background scenes represent the future we imagine for the everyday. A mix of urban, sub-urban, indoor, outdoor, high income, low income, Eastern and Western scenes capture the spirit of "what life needs next".
Our background scenes represent the future we imagine for the everyday. A mix of urban, sub-urban, indoor, outdoor, high income, low income, Eastern and Western scenes capture the spirit of "what life needs next".
How to build
a scene
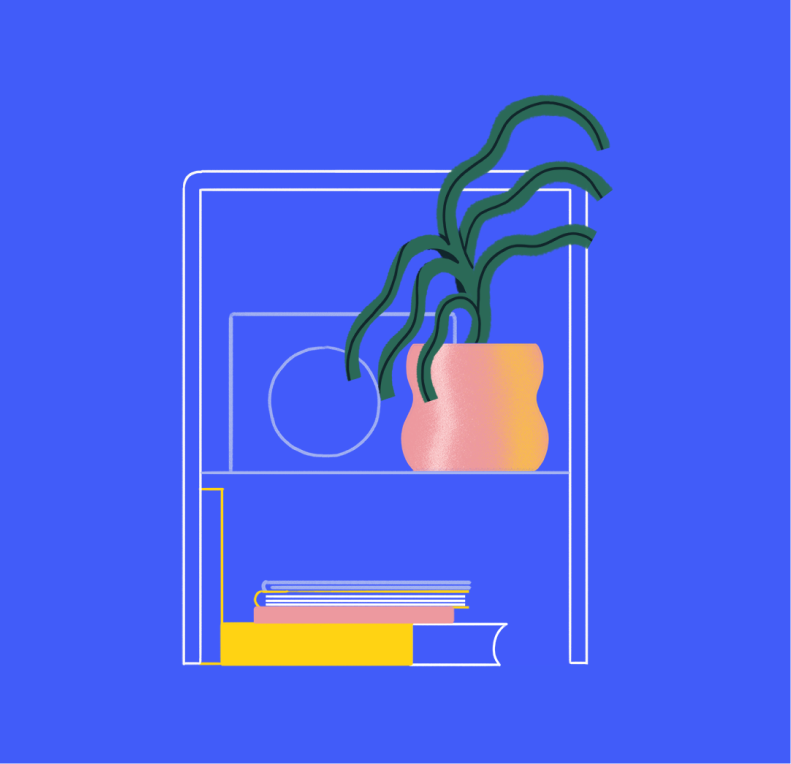
All of our preset scenes have been built on 3 individual layers, which are detailed below. When creating a scene, you can swap out varations within these layers to create new compositions. It is important to ensure the colour theme of each object matches when swapping it in, to avoid colour clashes.
All of our preset scenes have been built on 3 individual layers, which are detailed below. When creating a scene, you can swap out varations within these layers to create new compositions. It is important to ensure the colour theme of each object matches when swapping it in, to avoid colour clashes.




Things to avoid

Don’t edit the scale of elements

Don’t change colours

Don’t rotate elements